github.io 블로그 favicon 설정하기(3 steps)
업데이트:
github.io 블로그 favicon 설정하기(3 steps)
💥minimal-mistakes 테마 기준💥
0. 준비물
favicon에 쓸 이미지
1. favicon generator 사이트 접속
https://realfavicongenerator.net/ 에 들어간다.
꼭 이걸 안써도 될거 같긴 한데, 다른사이트에서 다운받은 favicon가지고 적용하려 custom.html에 들어가니까
이 사이트를 쓰라길래 쓴다.
2. 준비한 이미지를 변환
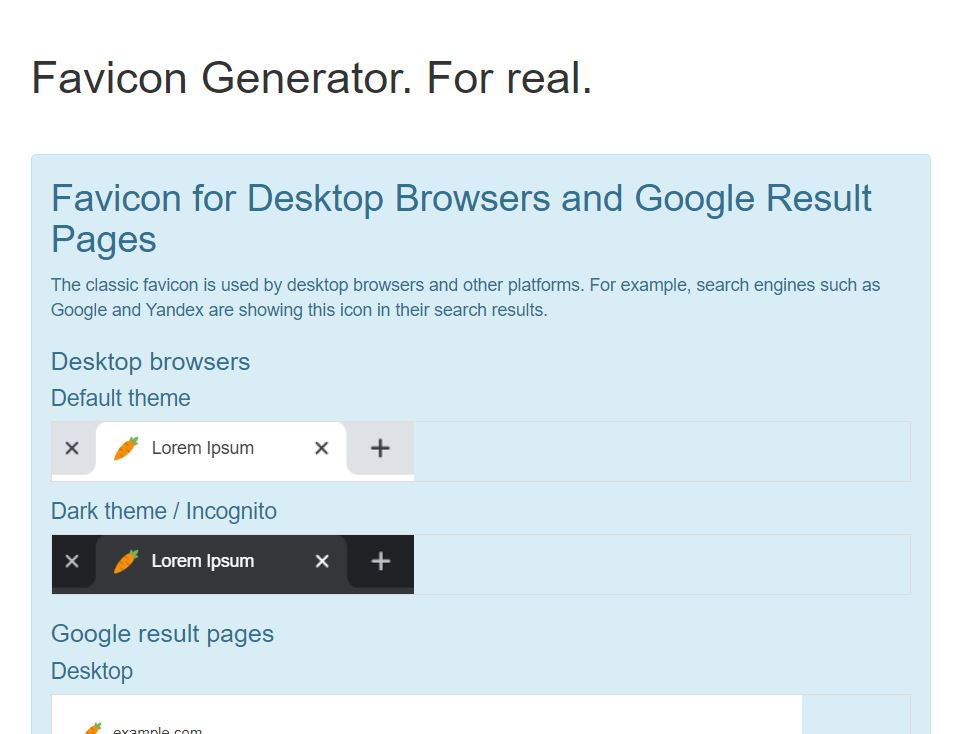
해당 사이트에서 이미지를 올린 다음,
이런 창이 나오면 밑으로 쭉쭉 내려서 Generate your Favicons and HTML code 버튼을 누른다
3. 블로그에 적용
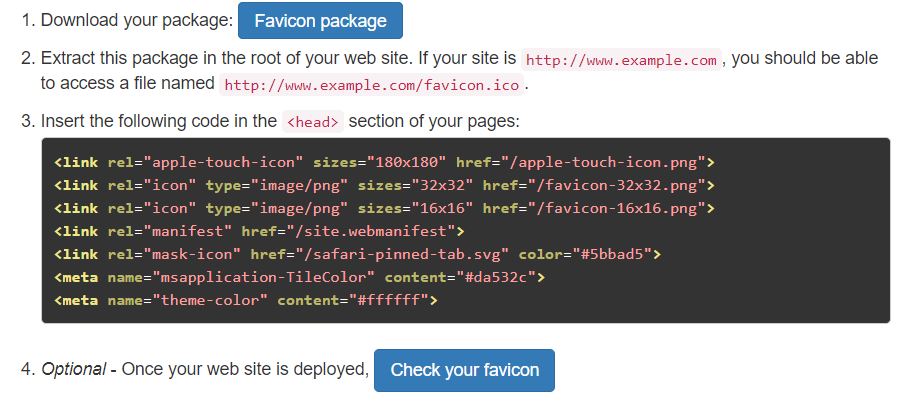
조금 기다렸다가 버튼이 생기면 1번에있는 Favicon package
눌러서 다운로드하고 assets/에 압축을 푼다
나는 assets/fav/폴더 안에 압축을 풀었다
3번에 있는 소스 전체 복사해서 _includes/head/custom.html 여기에 넣어준다.
끝 ~~!!
번외
나는 주로 emoji를 이용해서 블로그를 꾸민다
이모지를 favicon용 이미지로 다운받는데에는 favicon.io에서 저장하고,
여기서 다운받은 이미지 중 가장 큰 사이즈의 png파일을 이용해서 위의 방법으로 favicon을 생성한다
home.html의 이미지는 스냅챗 계정이 있으면 사용할 수 있는 bitmoji (chrome extension)을 사용함


댓글남기기